MoonBack allows you to change the entire page style and display of your MoonBacks to fully match your company, branding or brand image.
If you have an Apollo account or higher, you can change the logo, watermark and page style (between light and dark), as well as the domain from which your MoonBacks are viewed.
But if you want to go a little further, you can change the whole page completely and present it as you need.
For this, we will review the most important and relevant elements of a MoonBack page so that, when you design your own interface completely, you will have in mind which elements are required and their characteristics.

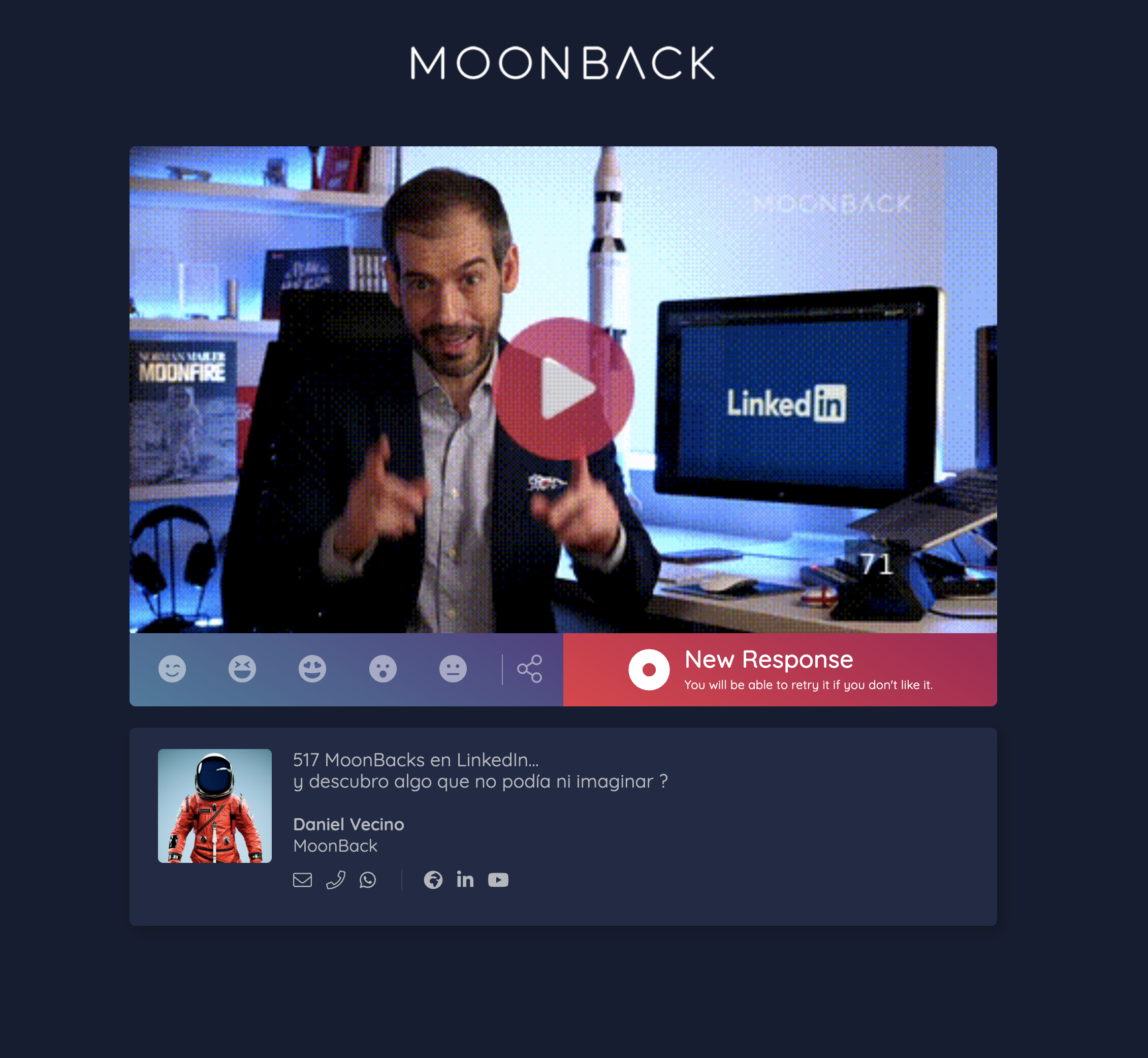
Video
Naturally, the most important element is the page. It has to be rectangular (with a 1.777 ratio between width and height) but it can be any size you need.
Emotions
If you want you could not show them, but it is advisable for the final customer engagement. You can design them as you want but they are 5 emotions in icon form. When you give us your customized interface, you will only have to tell us which element of the page you have chosen for that action.
Sharing link
Also optional, but very important for your MoonBack to have virality. A link that you can display as you wish. When you give us your custom interface, you will only have to tell us which element of the page you have chosen for that action.
Video message
This is the message that exists next to the video and does not have any special feature. When designing your interface, leave enough space to adapt to the possible lengths of your MoonBacks messages. For example, in our design, if it is very long, it does not matter because the box adapts downwards according to the content.
This message also automatically includes the signature icons, they are part of the message.
How to implement my own interface?
Now that you have clear the important elements of a MoonBack, you can design the interface as you want, that is, with the arrangement of elements you need, CSS, images, ... everything!
We will ask you to provide us with the HTML, CSS and images that you wanted to put in order for us to validate it and apply it to your account.
Do not forget the mobile interface too !
To do this please contact us through support.